ui-mask-placeholder char x it will take as value initially.if any thing missed in my code · Issue #1 · benmcosker/angular-ui-mask · GitHub
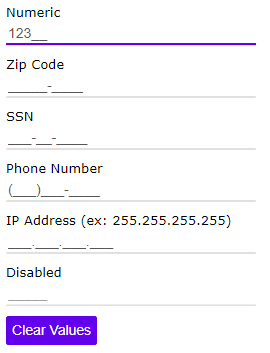
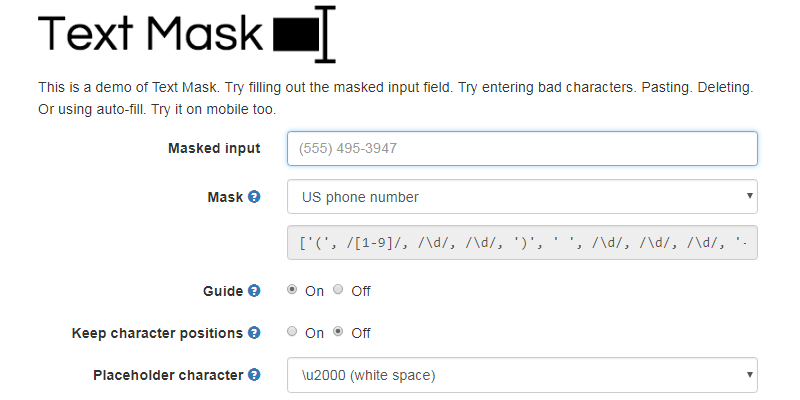
GitHub - angular-ui/ui-mask: Mask on an input field so the user can only type pre-determined pattern
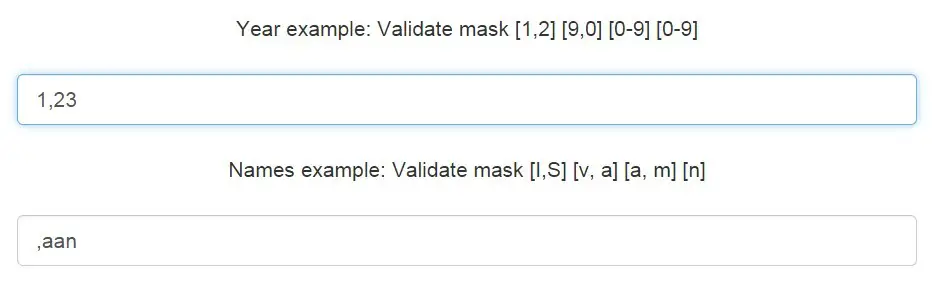
I am using ui-mask and the value for 9 gets replaces for all number 1-9(digits). how can i just restrict mask to have only 9 as a value · Issue #72 ·

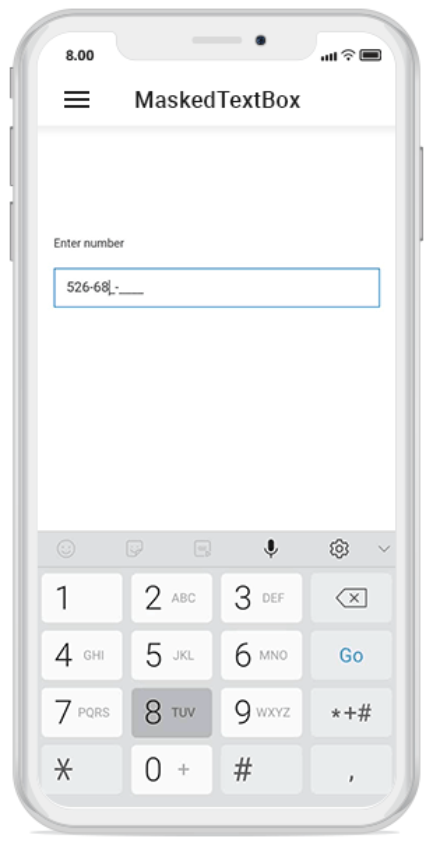
Cursor moves to the one before last position after mouse select all and enter new character · Issue #243 · angular-ui/ui-mask · GitHub